مقال : شرح ثغرات DOM Based XSS الجزء الثاني
السلام عليكم, اليوم سنكمل الحديث حول نوع مهم من ثغرات XSS لنستكمل ما بداناه في المقال السابق يمكنك الإطلاع عليه من هنا .
قبل ان نبدأ احب ان أنوه الى ان DOM XSS تحتوي على الكثير من الأفكار والأساليب والإستغلالات سوف نتطرق لها جميعها (او ما نعرفه على الاقل) في دورة إختبار تطبيقات الويب القادمة سوف نقوم بعمل تنويه فور صدورها .
في موضوع اليوم سوف نناقش كيفية إدخال المعلومات الى الصفحة عن طريق DOM ببعض الطرق .
اولاً : prompt
تستعمل دالة prompt لإظهار صندوق نص يمكن إدخال المحتوى عن طريقه للمتغير او للصفحة قبل ان يتم التنفيذ .
مثال
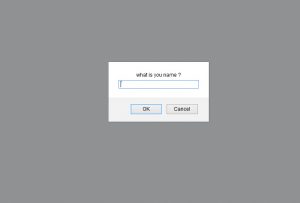
لنعمل صفحة بسيطة تسأل عن إسم المستخدم وحين يتم ادخال إسم المستخدم سوف توقم بعرض ترحيب به .
<html>
<head>
<script>
var name= prompt('what is you name ?');x
document.write('Hello ' + name);x
</script>
</head>
<body>
</body>
</html>
لنقم بإدخال قيمة عادية . كـ abdullah ونكتبها في صندوق النص ونضغط OK .
لاحظ ان النص يظهر في الصفحة بسبب إستخدام document.write التي ذكرناها في المقال السابق وذكرنا خطورتها .
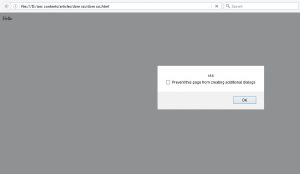
الأن نعمل ريفرش وحين يظهر صندوق سؤال الإسم سنضع بايلود لXSS مثل <script>alert(‘xss’)</script>
بعد إدخال الباي لود سوف تتنفذ أكواد js في الصفحة كما في الصورة والسبب ان document.write أدخلت متغير الـ name الذي يتم إدخال قيمته عن طريق prompt بدون فلترة مما تسبب في حدوث DOM XSS .
ثانياً : location.hash
شرحنا الطريقة كمثال في المقال السابق يمكنك الاطلاع عليه من هنا
ثالثاً : location.search
الـ Location search هو علامة الإستفهام في الرابط متبوعة بالمتغيرات مثلا في الصفحة التالية :
<html>
<head>
<script>
var name= decodeURIComponent(document.location.search.substring(document.location.search.indexOf("?")+1));x
document.write('Hello ' + name);x
</script>
</head>
<body>
</body>
</html>
لو قمنا بوضع كلمة XSS_HERE بعد علامة ال? في الرابط
الأن نضع بدل الكلمات بايلود XSS مثل <script>alert(1)</script>
رابعاً : document.location.href
في document.location.href يقوم الكود بقراءة كل رابط الصفحة.
في هذا المثال نقوم بملاحظة ان البرنامج يقوم بقراءة ما ياتي بعد كلمة name
<script>
document.write(unescape("<h1>"+document.location.href.substring(document.location.href.indexOf("name=")+5)+"</h1>"));x
document.write("<h1>Nice to meet you .</h1>");x
</script>
هناك الكثير من الطرق يمكنك الإطلاع عليها لاحقاً وهناك ثغرات DOM بكم كبير في الويب لم يتم الكشف عنها بعد .
مميزات DOM XSS
- يمكنك تخطي الفلاتر والجدران النارية التي تمنع XSS .
- تخطي قصر المتغير .
- وجود اكواد js يمكنك قراءتها لمعرفة اين يمكن ايجاد الثغرة .
لقد توسعنا كثيراً في مقال إختراق medium في استعمال DOM XSS وكيف تم الاستغلال كاملاً باستعمال DOM وهناك عدة اساليب وطرق سيتم ذكرها في المستقبل وفي دوراتنا القادمة .
على الرغم من ان الكثير من ثغرات دوم لا تزال غير مكتشفة وهناك العديد من الأساليب الغير موثقة في الويب او المراجع يمتلكها بعض المؤسسات او الافراد سوف نحاول ان نشرحها او نصل اليها .










nice
كيف يمكن تخطي قصر المتغير