مقال : شرح حل التحدي ثغرة xss وإعلان أسماء الفائزين

إنتهى تحدي isecur1ty الخاص بثغرة XSS المستوى الأول بمشاركة أكثر من 700 مشترك في التحدي , لسوء الحظ لم يفلح إلا 7 او 6 أشخاص بالتحدي بالرغم من سهولته ، اليوم سنشرح كيفية حل التحدي وكيفية أيجاد هذا النوع من الثغرات.
اولاً : الحل
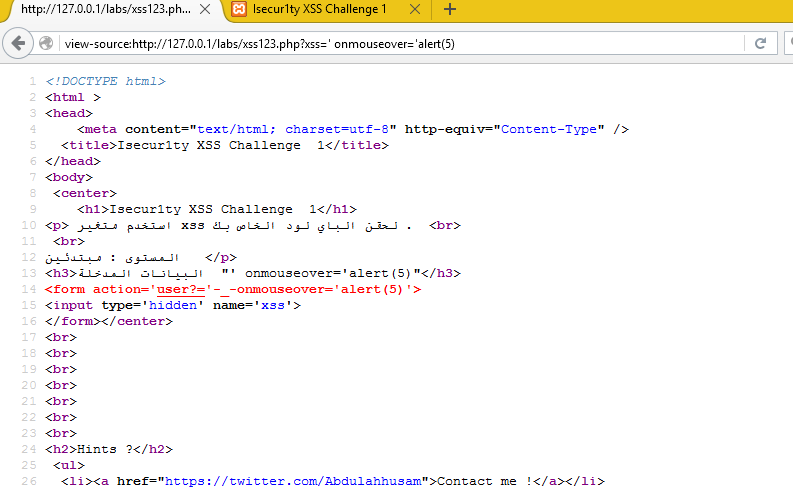
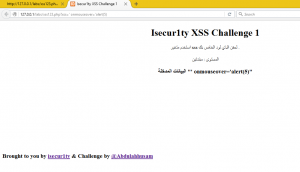
عند العمل على أكتشاف ثغرات XSS جيب عرض الكود المصدري لصفحة html الظاهرة لترى ما هي القيم المفلترة وما يتم ارجاعه من قبل السيرفر في التحدي كان هناك فورم به action يؤدي الى صفحة مستخدم معين يمكن من خلال متغير xss ان تحقن الكود من خلالها.
الصفحة تم توقيفها ، سوف نعيد رفعها على دومين مُنفصل قريباً إن شاء الله
الأن ندخل كود xss بسيط (<script>alert(4)</script>)
نلاحظ ان الكود لم يعمل وتم تغير (>) , (<) الى -_- (شكل استفزازي) .
ماذا لو نحاول نرى ان (‘) مفلترة او لا لكي نعمل عنصر جديد في الفورم .
علامة (‘) غير مفلترة !! يمكن الان ان نحقن خصائص و عناصر بالفورم خارج عنصر (action)
لنقوم الأن بحقن حدث (event) بهذا الفورم من احداث Javascript هو (onmouseover) ومعناه حين يمر الماوس أو المؤشر على عنصر معين في حالتنا سيكون الفورم سوف تظهر رسالة او اي حدث اخر يتم ربطه
لذلك سيكون الاستغلال هو
http://xss-test.training.isecur1ty.com/?xss=’ onmouseover=alert(document.domain)’ x
نلاحظ عدة امور اولها ان المسافة هي مفلترة ايضا يتم تحويل اي فراغ الى -_- لذلك نقوم بدمج السمافة بين الرابط وال(‘) المتصفح سيجعلها تعمل بدون أي مشكلة هذا تخطي رقم 1
الان نذهب للصفحة ونحاول تمرير الماوس في الصفحة لغرض تفعيل حدث حين مرور المؤشر (onmouseover)
لا يحدث أي شيء ؟! ولن يحدث ولو بعد 100 عام ! لان هذا الفورم ليس ظاهراً في الصفحة فهو يحمل مدخل واحد اسمه (xss) وهو مدخل مخفي لا يظهر في الصفحة . ما العمل الأن ؟
الان عندك المعلومات التالية :
1- أن >, < ,[space] مفلترة وأن ‘ وبقية احداث جافا سكربت غير مفلترة .
2- أن الفورم مخفي لذلك يجب ان يتم اظهاره بالصفحة لكي يعمل اي حدث جافا سكربت فيه .
3- يمكن حقن اكواد html و css لكي يظهر الفورم في الصفحة (مفتاح الحل) .
تجميع المعلومات لصنع بايلود خاص بك يتخطى الفلتر :
1- يجب وضع ال(‘) لسد العنصر action
http://xss-test.training.isecur1ty.com/xss/xss-level-1.php?xss=’x
2- يجب أظهار الفورم في الصفحة لذلك سيتم استخدام style لو عندك خبرة قليلة في html ستعرف تستخدمها ودمج كود اظهار الفورم ويمكن أضافة لون وحجم وغير ذلك كما قام بعض الفائزين بوضعه .
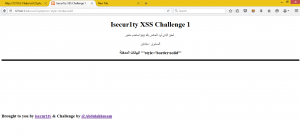
http://xss-test.training.isecur1ty.com/xss/xss-level-1.php?xss=’style=’border:solid
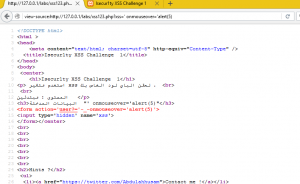
الأن كل شيء جاهر فقد تم ظهور خط اسود بعد وضع border:solid الان يمكن الدخول للفورم وتنفيذ اوامر جافا سكربت به من الصفحة .
3- بعد ظهور الفورم في الصفحة يمكن الأن حقن كود حدث جافا سكربت
http://127.0.0.1/labs/xss123.php?xss=’style=’border:solid’onmouseover=’javascript:alert(document.domain)’x
بمجرد تمرير الماوس على الخط الاسود سيتم تنفيذ جافا سكربت ويتم حل التحدي بكل سهولة
أرشادات
- لسوء الحظ تم أرسال العديد من الحلول الذي يمكن وصفها بمزحة ثقيلة فاغلب من شاركوا لا يعرفون ما هي ثغرة XSS بعض الحلول ليس لها علاقة بالثغرة اصلاً والبعض الاخر استعمل حقن النصوص من خلال متصفح بأستخدام ادوات المطور ! ارجو فهم التحديات قبل المشاركة بها لأنك ستكون موضع سخرية في حال عدم فهمك وقد نشرنا سابقاً موضوع يخص هذا الموضوع ليس عيباً أنك لاتعرف الثغرة لكن العيب أن تشارك وأنت لا تعرفها.
- هناك أمر يعد من الأمور المهمة والمخزية صراحة الكثير من المشتركين ارسلوا رسائل للفائزين يسالوهم عن حلول التحدي ! أنا لا اعرف الفائدة من انك تحصل على الحل وانت لا تعرف الحل هذا يسمى المجد الزائف أتمنى ان لايتم تكريره في التحديات السابقة والا سيكون مصير من يتم الابلاغ عنه بان يتم حظره من نشر اسمه في اي تحدي حتى لو قام بحله .
- يجب عليك أرسال الحلول الى الايميل المرفق في الصفحة وليس تعلقيات فيس بوك او تويتر او رسائل الصفحة وبعكس ذلك لن يقبل اي حل تم أيصاله بالطرق المذكورة .
- يرجى مراجعة المواضيع التي يتم نشرها من قبل فريقنا لزيادة المهارة وفهم أكبر للثغرات ومن ثم المشاركة .
- أذا كنت تعرف الثغرة ولكنك لم تستطع أيجاد حل هذا لا يعني أنك فاشل لكن الأمر يحتاج خبرة وتعلم أكثر .
- سيتم نشر تحديات من قبل الفريق وستكون هناك جوائز قيمة للفائزين وافضل مشارك في التحديات .
أسماء الفائزين
أخيراً وليس آخراً هذه لائحة بأسماء الفائزين وشكراً لكل المشاركين ونتمنى الأستفادة للجميع .
- Alhasan Al-Nasiry
- Raad Haddad
- Isaac Sayid
- Yazan Tommalieh
- Mohamed Tahar KEDJOUR
- Ismail Belghit
- Mustafa Hasan
نلتقي من جديد في تحديات قادمة إن شاء الله.










السلام عليكم قبل كل شيئ
بصراحة تحدي جميل
نتمنئ ان تكون هناك تحديات جديدة مثل هده في المستقبل
يسعدني اني كنت من بين القلائل الذين نجحوا في حل التحدي رغم اننيوبكل صراحة مجرد مبتدا لا املك من الخبرة شيء سوى بعض الفهم المبدئي لل جافا سكريبت و css
شكرا
تحدي جميل
كنت قد توصلت الي معظكم الحل ولكن فاتتني جزئية اظهار ال form عن طريق css 🙂
ما شاء الله تبارك الله .. شكرا لكم على الحل
صراحة كنت أدور حول الحل لكني لم آخذ style=’border:solid في الحسبان .. سؤال لو إستخدمنا onload بدلا من onmouseover هل فيه إمكانية لحل اللغز؟
السلام عليكم
مبروك على الفائزين و نشكرا فريق الموقع على هذه الفكرة الرائع نتمنى المزيد منها شكرا
مبروك للفائزين و العاقبة للمجتهدين