مقال : ثغرات DOM based XSS الجزء الأول

ثغرات DOM based XSS هي احد انواع ثغرة XSS قد تجد العديد من الشروحات حولها لكن في الشرح الحالي سيتم التطرُق إلى أمور أخرى من حيث العمل والاكتشاف بإذن الله.

ما هي DOM XSS ؟
ثغرة DOM XSS هو هجوم XSS يتم به تنفيذ بايلود المهاجم في بيئة المتصفح (DOM *) والذي يعمل على تنفيذ الأكواد البرمجية بعد تعديل بيئة DOM عن طريق التغير في جهة العميل (Client side script) بدون حصول تغير في HTTP لكن واجهة العميل تتغير فقط . وينفذ بصورة مختلفة عما هو “متوقع” نتيجة التعديل الخبيث الذي طرأ عليه.
سبب الثغرة ؟
ان ثغرات DOM Based XSS عكس بقية انواع XSS حيث سببها اللغة المصدرية كPHP وغيرها ثغرات DOM تحصل نتيجة خطأ في كتابة JavaScript في الصفحة.
لغة Javascript سهلة الفهم لكن صعبة الإدارة لذلك المطورين كمحترفين او هُواة يقعون في أخطاء ولأنه من الأمور الصعبة في هذه الثغرات انها صعب اكتشافاها لصعوبة تحليل الأسطر الكبيرة والمتشابكة في js.
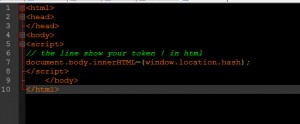
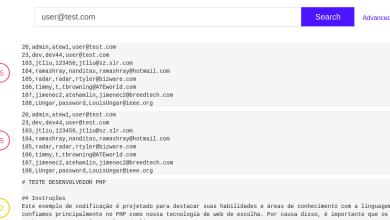
من المستحيل ان تستطيع فهم وتحليل هذه الاسطر مهما كنت ذكياً لانك ستتعب عينيك بدون فائدة ، لكن ماذا لو كان هناك كود بسيط في صفحة html سيكون من السهل قرائته مثال الصفحة التالي :
يوجد هنا ثغرة DOM XSS كيف ؟
لو قمت بملاحظة السطر :
document.body.innerHTML=(window.location.hash);X
الصفحة تطبع المتغير الموجود في (window.location.hash) في الصفحة لنرى مثال بسيط
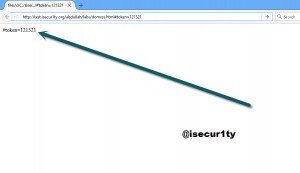
تم اخذ القيمة token من الهاش الذي في الرابط (#) وطبعه في الصفحة بدون الرجوع للسيرفر فقط في المتصفح يمكن تغيره .
بعد ان غيرنا القيمة نلاحظ تغيرها في الصفحة ايضاً . وهذا يعني انه من الممكن ان تكون الصفحة مصابة ب DOM XSS .
نحاول الان تغير المحتوى الى html tag بما اننا نعرف الكود الاصلي لذلك نلاحظ عدم وجود اي فلتر . نحقن
نلاحظ حصول XSS في الصفحة مع وجود JS فقط بدون الرجوع للسيرفر لذلك تم الحقن في Client side .
لو عرضنا النص المصدري لن نجد كود الحقن
لماذا حصل هذا ؟
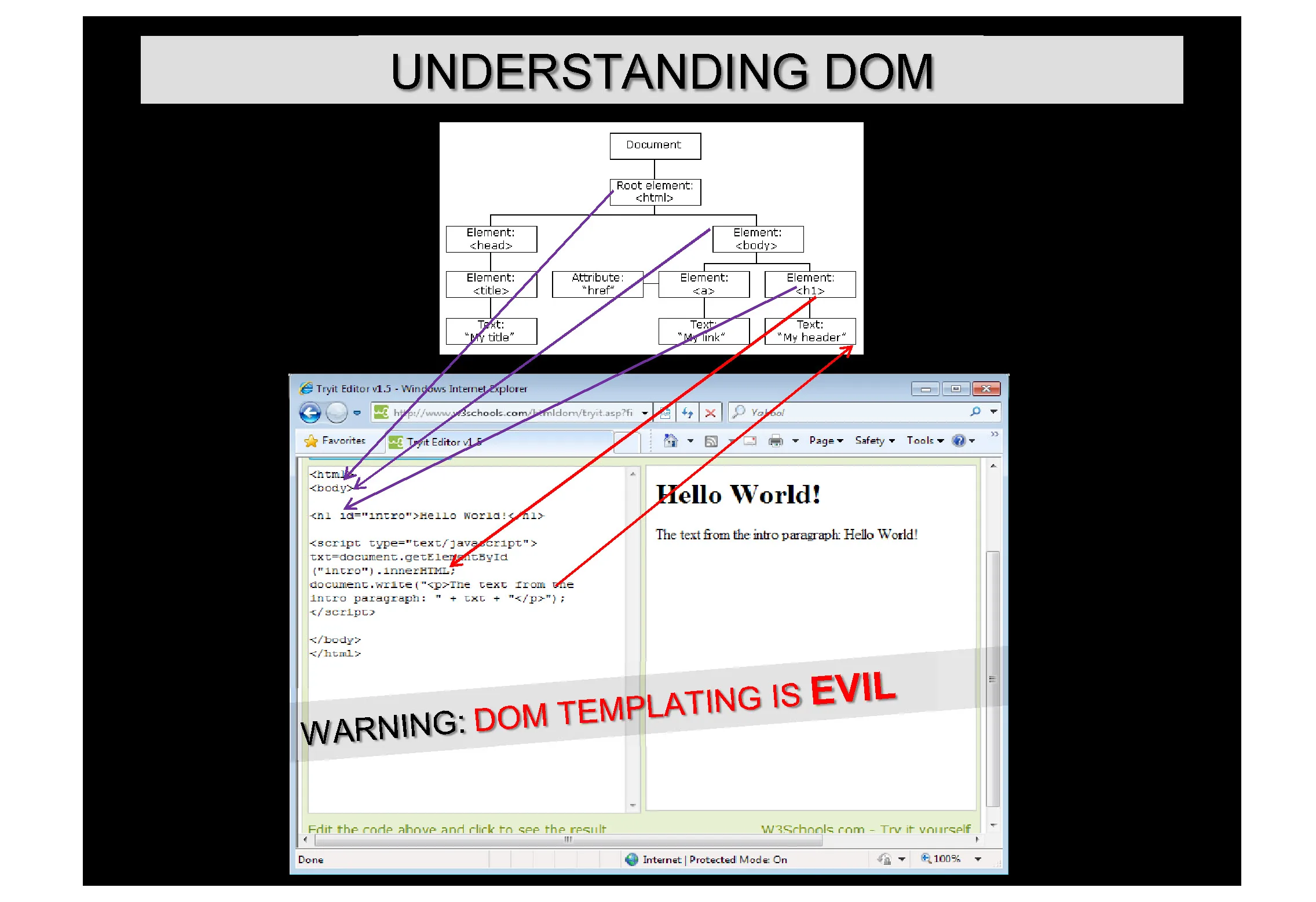
يجب عليك اولاً فهم بعض الامور قبل سؤال نفسك لماذا حصل هذا ويجب عليك تعلم بعض الاساسيات في html وjs وهذا مُخطط بسيط لفهم كيف تم الامر بدون تعقيد :
فهم تقسيم الصفحة : اختصار DOM هو Document Object Model يمكنك القراءة عنها من هنا.
بعض الدوال المصابة
هناك العديد من المشاكل التي تواجه DOM اليك بعض الدوال التي يحتمل انك ستجد ثغرات DOM XSS بها والتي لها علاقة ببيئة DOM :
كتابة html خام في الصفحة
- document.write
- document.body.innerHtml
- document.writeln
فتحت وتحرير صفحة
- document.open
- window.open
- window.location.href
المعدل المباشر لبيئة الصفحة DOM
- document.forms[0].action
- document.attachEvent
- document.execCommand
يوجد الكثير من الاحداث التي تسبب الثغرة يمكنك معرفتها لاحقاً.
إكتشاف ثغرات DOM لا يتم تقسيمه الى البحث في الصندوق الابيض والصندوق الاسود باعتبار ان ملفات js واكواد js ظاهرة في الصفحة .
أسماء اخرى
- type-0 XSS
- client side xss
الأدوات والتنقيات
- أفضل اداة حالياً DOMinator Tool لكنها ليست مجانية سعرها يصل الى 1000 يورو . يمكنك زيارة الموقع للحصول على نسخة مجانية ل14 يوم من هنا
- DOM XSS Wiki مصدر معلومات جيد للثغرة
- DOM Snitch
- Hackerone report
موقع test.isecur1ty.org هو رابط وهمي للسهولة فقط
في الجزء القادم سنشرح العديد من الاكتشافات المهمة وتحليلها في مسلسل وسوف نقوم بعمل تحدي خاص ل DOM XSS في اقرب وقت ممكن ، لاي استفسار اترك تعليقاً او تواصل معي.













شكرا
ما الادوات الاخرى الموجودة :\ ادوات مجانية وهل DOMinator Tool له كراك :\